COMMUNICATION DESIGN
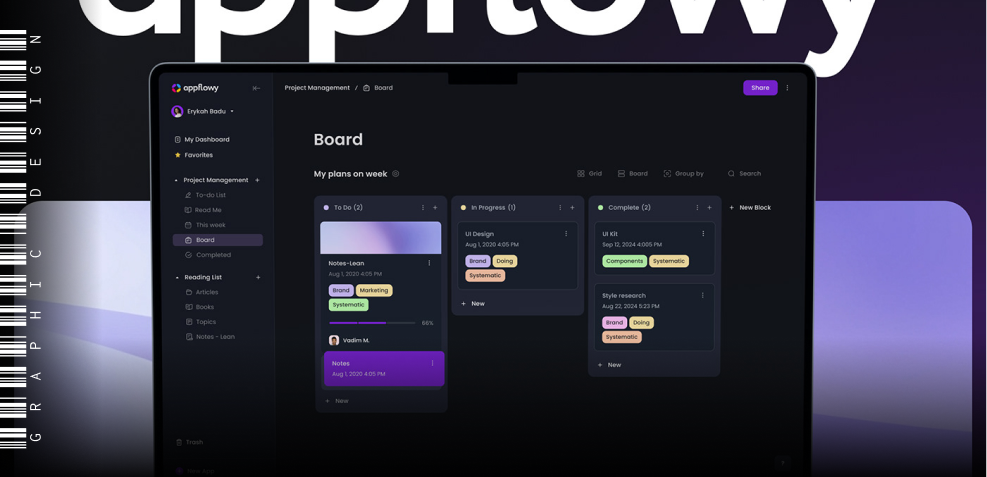
Продвинутый курс Figma
Продвинутый уровень
Этот курс предназначен для тех, кто уже знаком с основами работы в Figma и хочет углубить свои знания и навыки, чтобы работать с более сложными проектами, улучшить командное взаимодействие и подготовить профессиональные макеты для разработки. Figma — это один из самых востребованных инструментов в веб- и UX-дизайне, который позволяет не только создавать интерактивные прототипы, но и эффективно работать в команде благодаря возможностям совместного редактирования. На курсе вы освоите все тонкости работы в Figma, от создания компонентов и библиотек до использования Auto Layout и подготовки макетов для передачи в разработку. В рамках продвинутого курса вы познакомитесь со всеми основами функциями программы, однако курс все же предназначен для начинающих дизайнеров. Курс проходит в формате синхронного онлайн-обучения, что позволяет вам активно задавать вопросы и взаимодействовать с преподавателем в режиме реального времени. Он длится 4 месяца и включает 8 занятий по 3 часа каждое, проводимые два раза в неделю через неделю с 19:30 до 22:30
Онлайн
4 месяца
1 раза через нед.
10/27/2025
72 часа
с 19:30 до 22:30
Русский
Модули
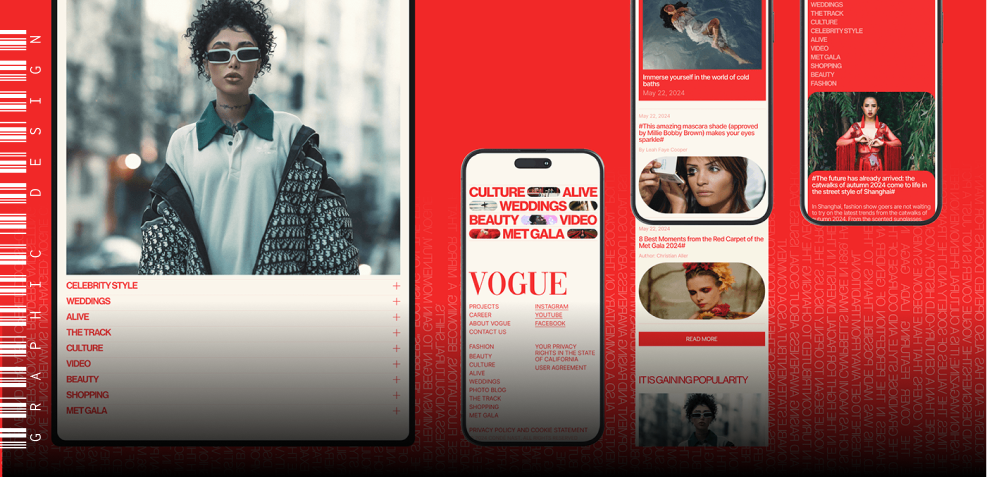
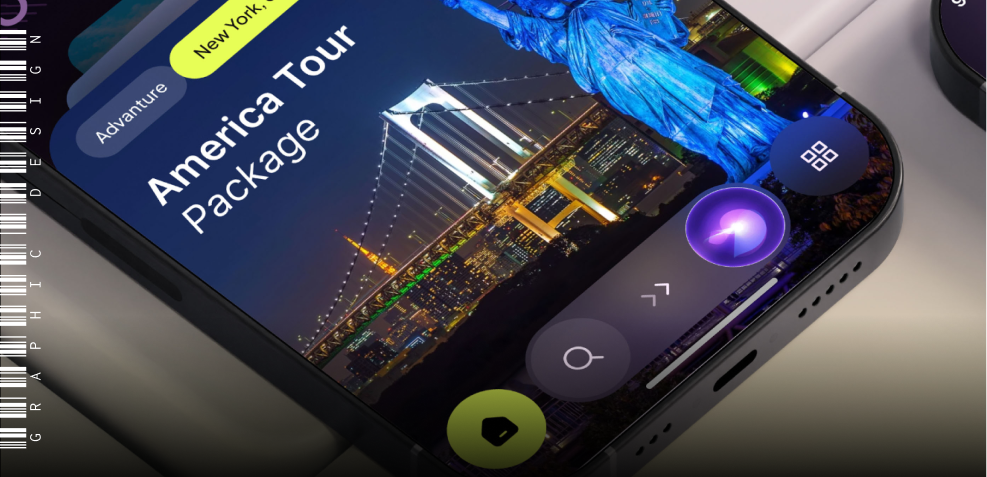
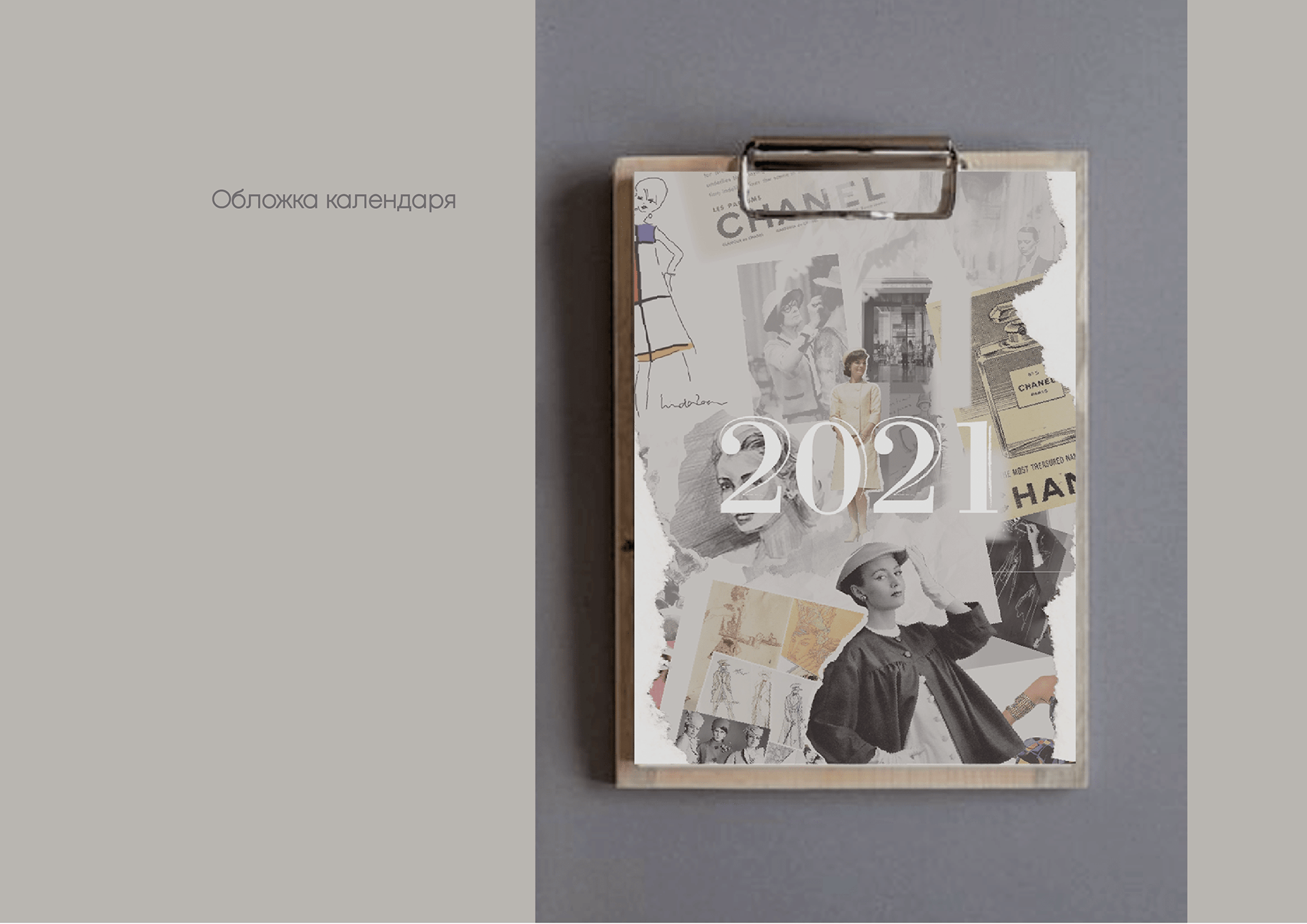
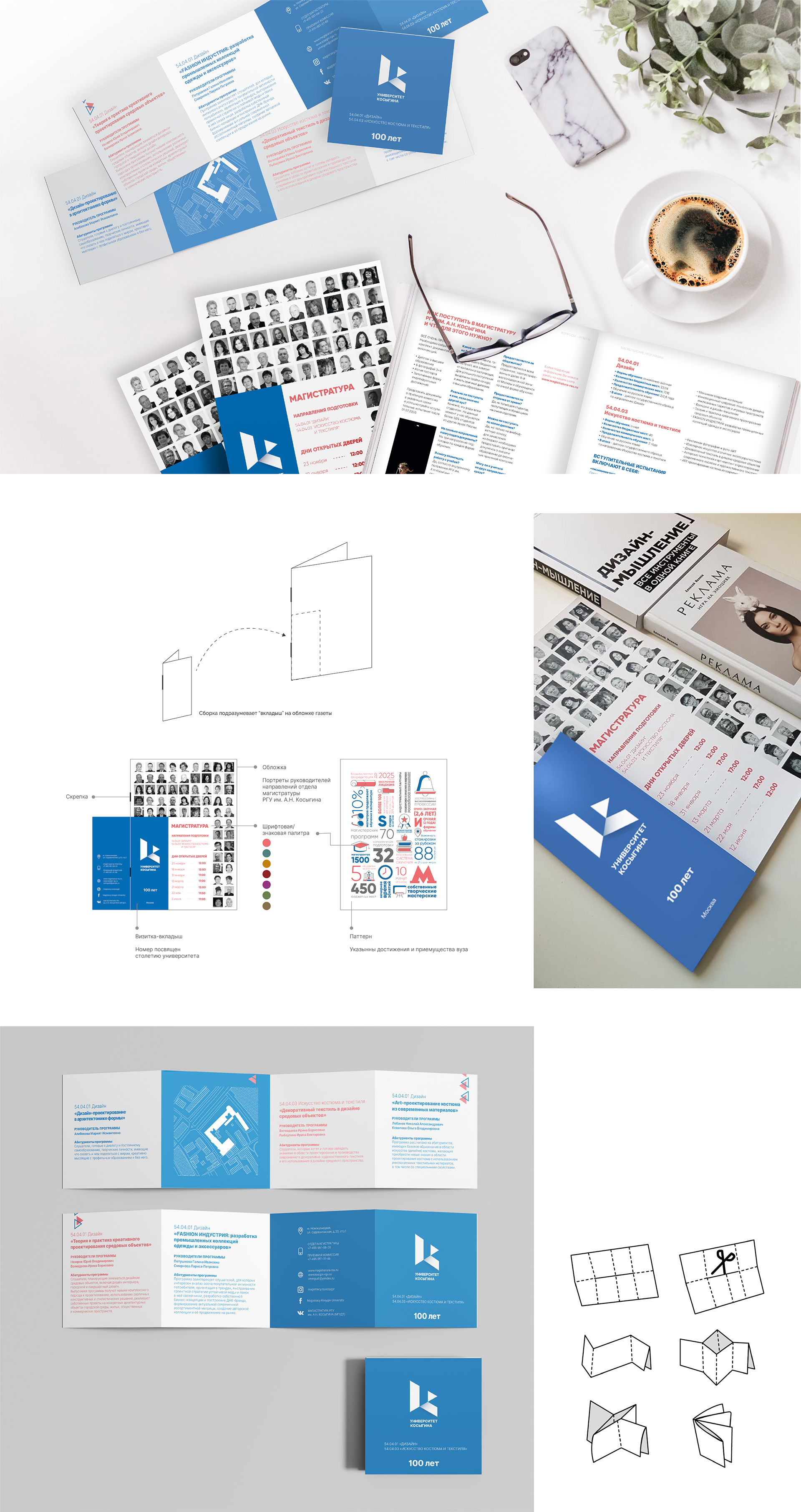
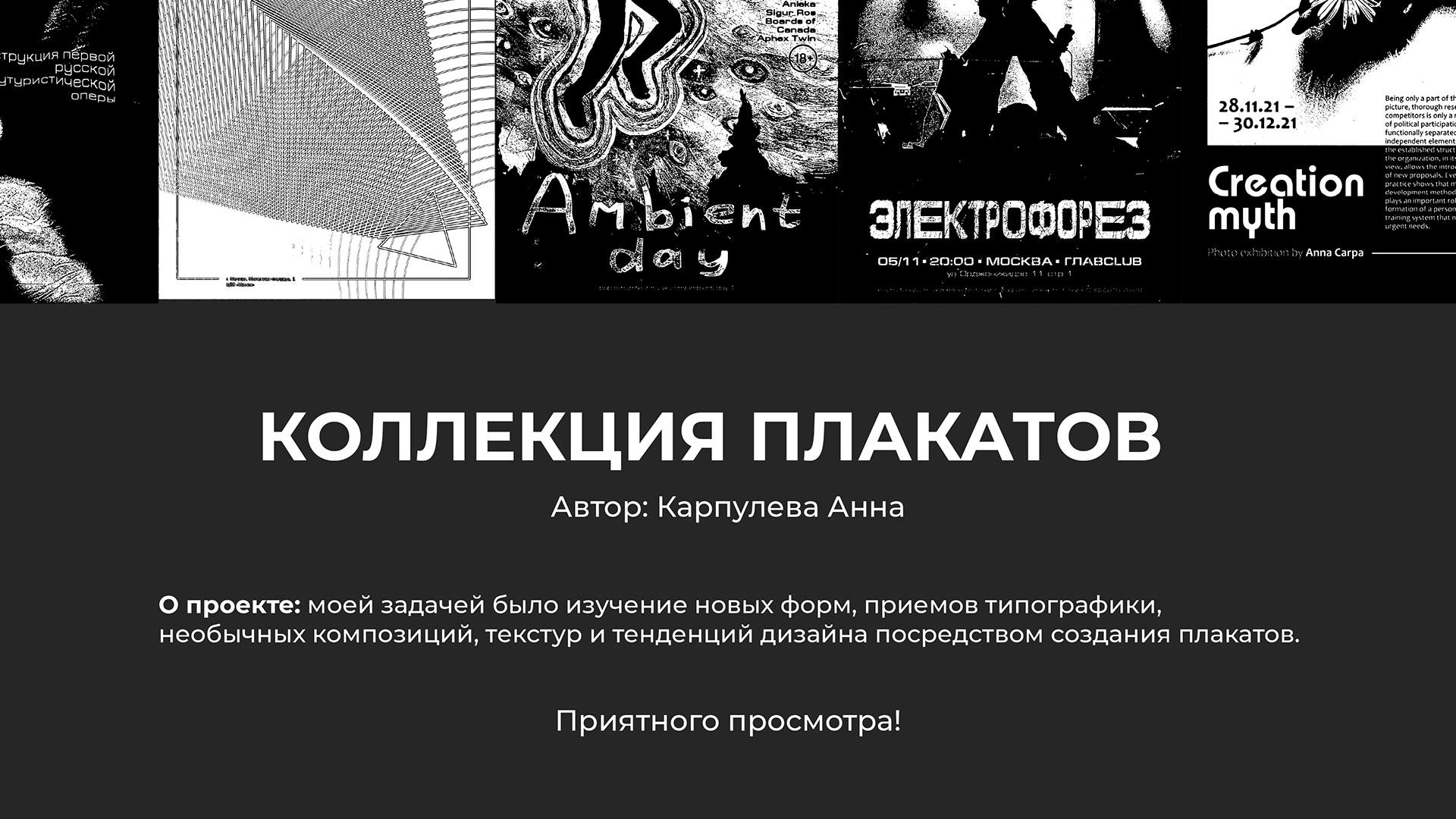
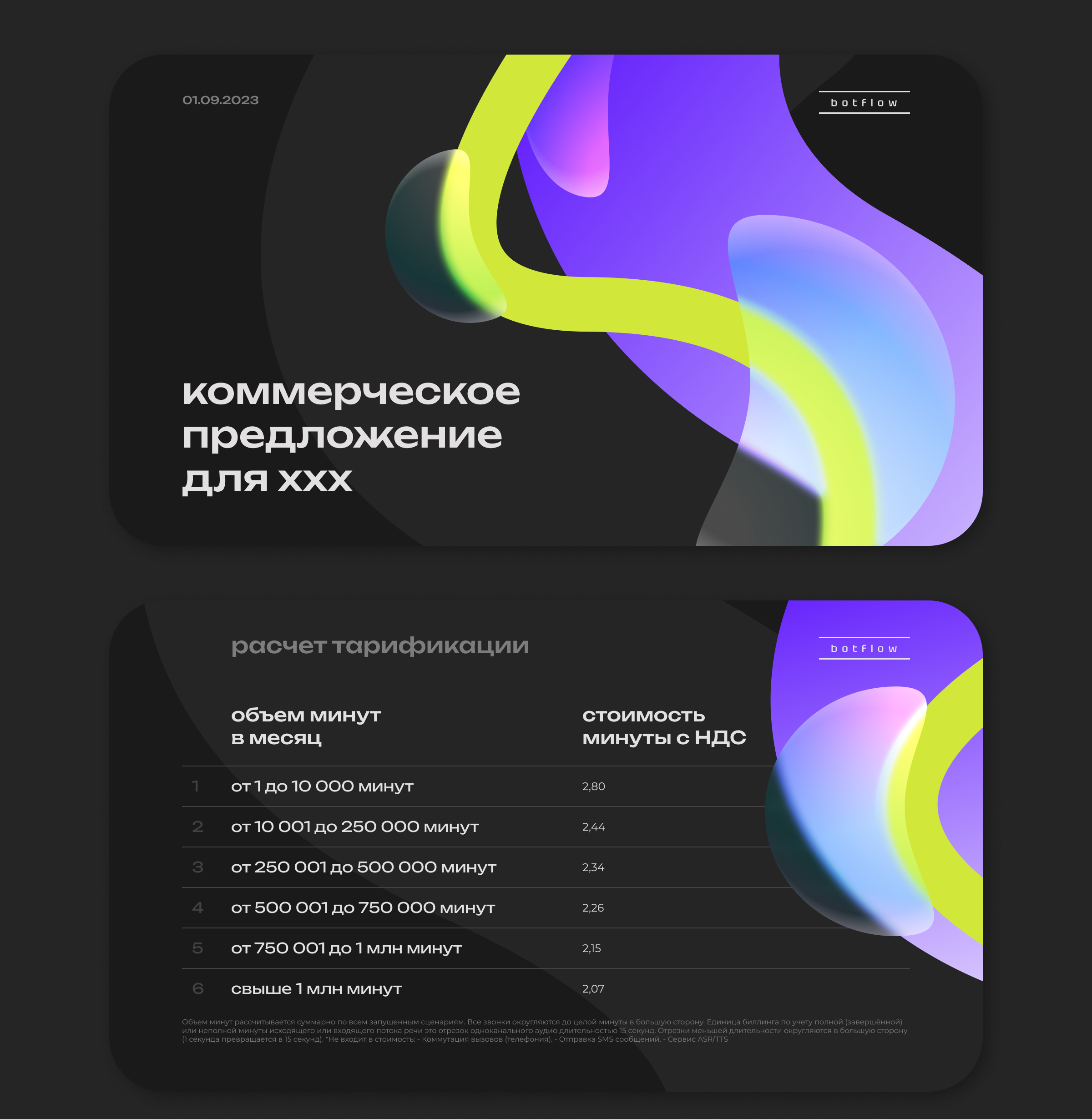
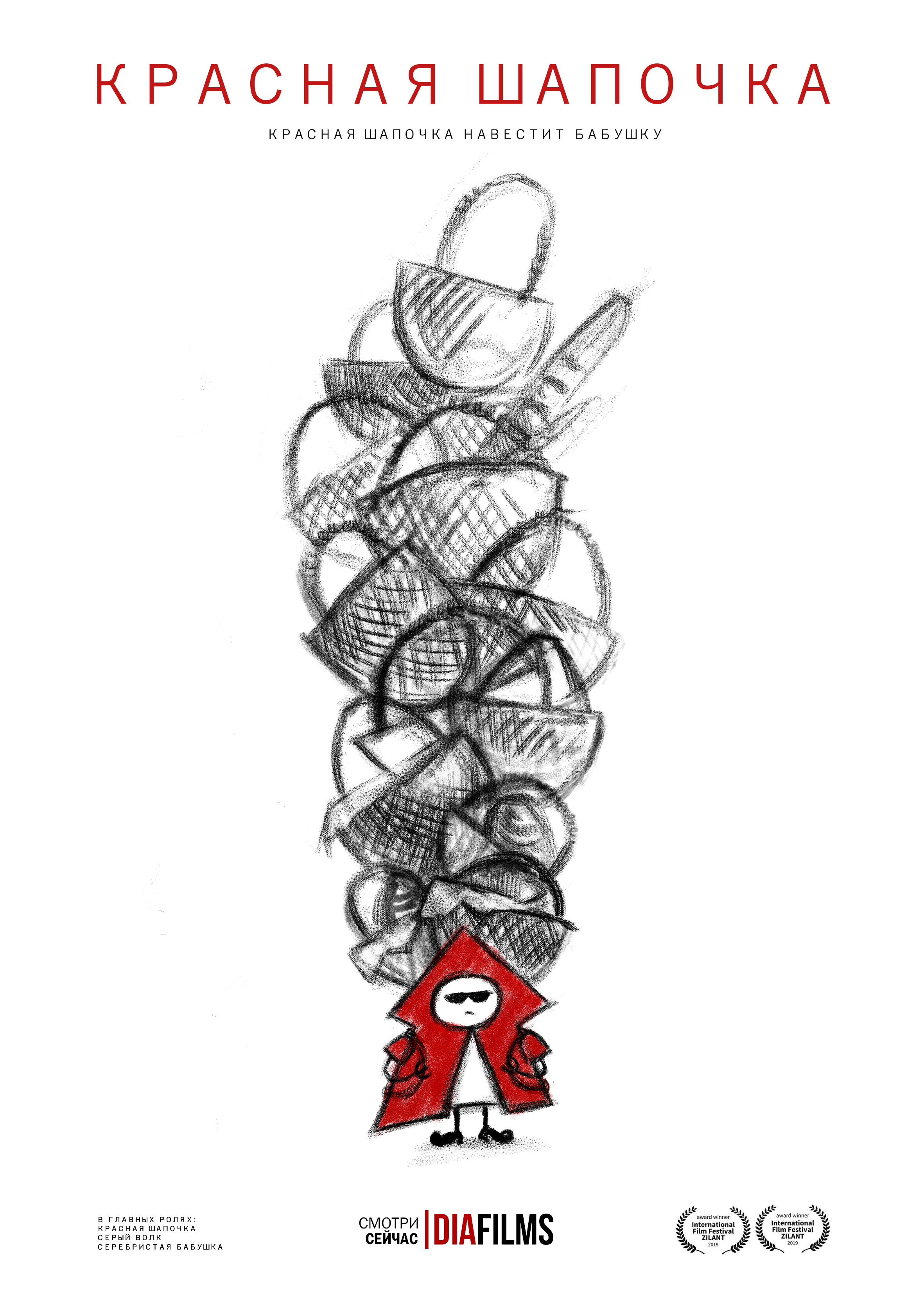
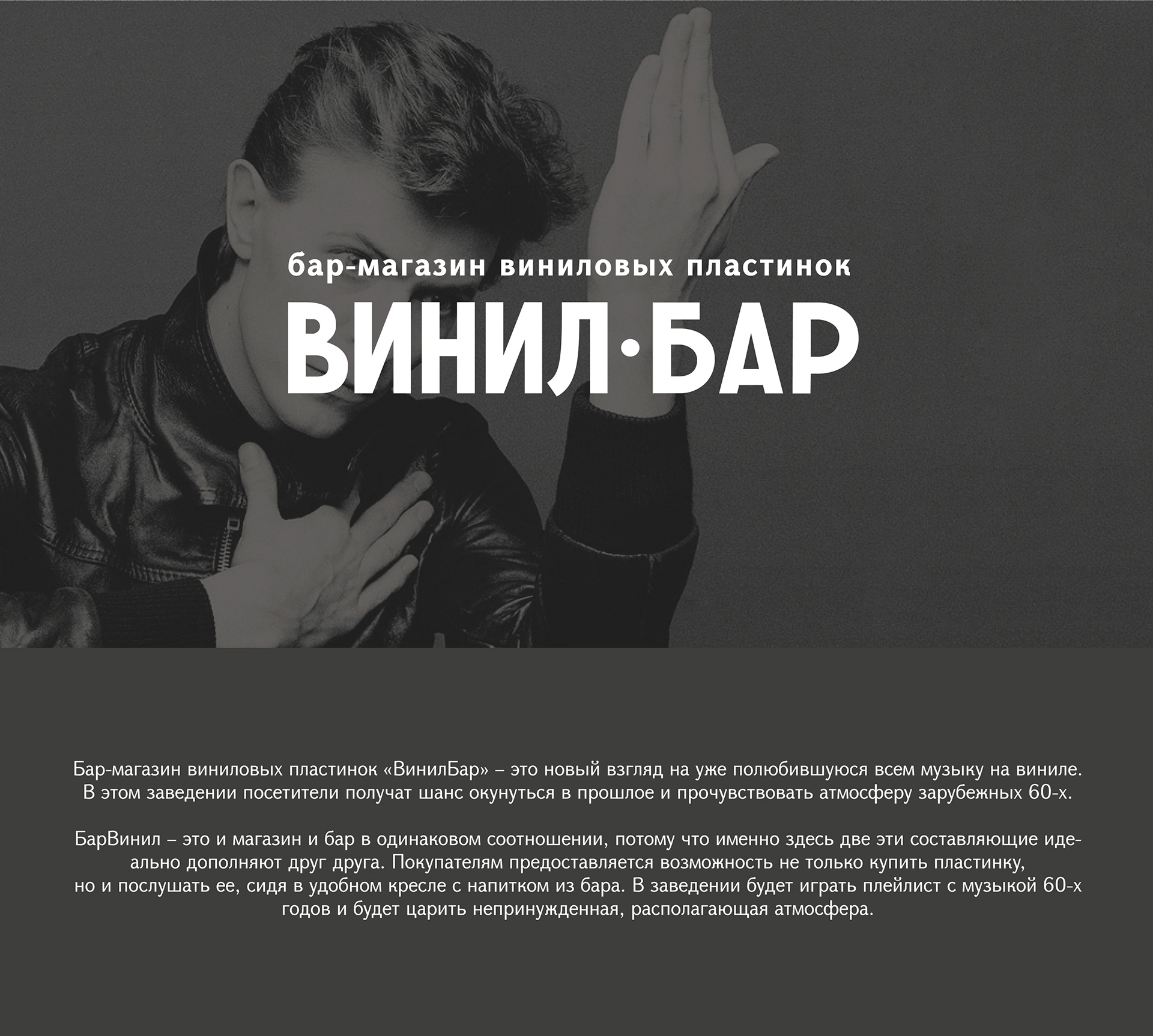
Работы студентов
Получите всю необходимую информацию о поступлении: буклет с информацией о профилях, расписание консультаций, прямые контакты менеджеров образовательной программы
Образовательный партнер - Университет Косыгина
119071, Москва, ул. Малая калужская, 1, корпус 1, 4 этаж, офис 1445
+7 930 035-55-50
hello@academ.education
С 10:00 до 20:00 кроме субботы и воскресения
https://vk.com/dokosygin
https://t.me/dporsukosygin
https://www.youtube.com/@dokosygin